

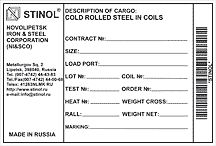
Маркировочные шильды
На основании законов Российской федерации любое промышленное изделие, выпущенное на ее территории, должно иметь маркировочную табличку с указанием производителя, технических параметров, серийного номера, даты выпуска и т.д.
Шильд ( шильдик, шильда ) это практически единственное рекламное изделие на продукте, дающее возможность производителю рассказать о себе.
Нанесение сквозной нумерации и переменных данных.
Если переменная информация известна заранее (например последовательные серийные номера), она может быть нанесена непосредственно при изготовлении шильда. Переменные данные могут быть нанесены самостоятельно при помощи:
Оборудования для ударно-точечной маркировки.
Специальных маркеров для ручной маркировки.
Для цилиндрических и текстурированных поверхностей мы предлагаем изготовление шильда на мягком материале, не имеющем упругости с сохранением всех стойкостных и абразивоустойчивых качеств (толщина металла 0,2 мм).
Шильд может быть изготовлен сложной формы, со скругленим углов, с отверстиями под крепление, а так же с нанесенным липким слоем, соответствующем типу поверхности к которой будет крепиться.
Высочайшее качество графики позволяет защищать изделия от подделок при помощи микрошрифтов (высотой знака менее 0,2 мм), что позволяет выявить поддельный продукт ( шильд на CD , DVD , бытовую технику, автозапчасти и т. д.).
На изделии это выглядит как обычная точка, либо тончайшая линия, содержащая идентификационную информацию: наименование компании, продукта, логотип, номер партии, дату изготовления и т.д..
Услуги компании ООО «ТАТОС»
Наша компания предлагает Вам рассмотреть современные технологии маркировки
продукции
на базе технологии Металлофото®.
Технология Металлофото® - это процесс производства шильдов, приборных панелей, предупреждающих знаков, циферблатов, шкал, штрих-кодов, вывесок, информационных табличек и т.д. на специальным образом подготовленном анодированном алюминии. Продукция Металлофото® отличается непревзойдённым качеством изображения и высокой износоустойчивостью в агрессивных средах.
Гарантия на изображение в агрессивных средах 25 лет.
Изделия Металлофото® противостоят воздействию высоких температур, ультрафиолетовых лучей, солей, различных топлив и масел, химикатов, растворителей, других химически активных веществ, механическому воздействию.
Маркировочные шильды, лицевые панели станков и приборов, высокоточные шкалы, знаки безопасности и информации
Рекламная и сувенирная продукция: вывески и указатели, перемещаемые кабинетные и информационные таблички, наградные и подарочные дипломы, визитные карточки, бейджи, нагрудные значки.
Лицевые панели станков и приборов
Главные достоинства панелей, произведенных по технологии Металлофото®, это точность изготовления и нанесения информации (шкалы, надписи, названия и любая другая информация), а так же их долговечность.
Зачастую при длительной эксплуатации приборов приходиться сталкиваются с тем, что со временем в местах поворота ручек переключателей, нажатия кнопок и т.п., а так же при контакте поверхности панели с растворителями, кислотами, маслами и т.д. стирается важная информация.
Нанесение изображения по технологии Металлофото®, позволит вам забыть об этих проблемах.
Высочайшая химическая и абразивная стойкость делает эти панели практически вечными. Возможность нанесения сложных графических изображений и широкий выбор цветовой гаммы позволяют воплотить любое дизайнерское решение и добиться высокой индивидуальности готовой продукции.
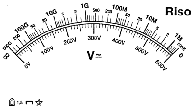
Высокоточные шкалы
В шкалах приборов, линейках выполняющих точные измерения, требуется нанесение графики с высоким допуском.
Рабочее разрешение при нанесении изображения на металл составляет 3600dpi, по желанию заказчика оно может быть существенно увеличено. Это позволяет создавать шкалы даже для прецизионных приборов.
Знаки безопасности и информации



 Знаки производятся как стандартных размеров (длина стороны знака (b): 50, 100, 150мм), так и любых других по желанию заказчика, что удобно для маркировки и миниатюрного, и габаритного оборудования.
Знаки производятся как стандартных размеров (длина стороны знака (b): 50, 100, 150мм), так и любых других по желанию заказчика, что удобно для маркировки и миниатюрного, и габаритного оборудования.
Как правильно выбрать «нужную» технологию
В индустрии, где конкурентнсть растет с каждым деньком, производителям приходится находить новейшие, современные технологии маркировки, отвечающие современным требованиям рынка. Вместо того, что бы экспериментировать с материалами, не проверенными временем, выгодно придать известным, полностью надежным материалам, новейшие свойства…далее......
Технология Металлофото
Разработка Металлофото - это процесс производства различных вывесок, табличек, панелей, фото, шильдиков, бирок и остальных изделий информационного, маркетингового, памятного и декоративно-сувенирного характера. Всем известно о том, что изделия Металлофото производятся из суперизносостойких анодированных дюралевых пластинок и различаются, как заведено, широтой цветовой палитрой, разнообразием форм и размеров и по качеству изображения сравнимы с фото на бумаге. Разработанная американской компанией "Хорайзонз Инкорпорейтед" и обширно, применяемая во всем мире, разработка Металлофото является ведущей в собственной отрасли.
Технология изготовления
Разработка производства, последующая: сначала выводится пленка с изображением, потом она, кладется на избранную пластинку Металлофото и прижимается. Изображение на пленке экспонируется на пластинку в течение пары секунд. После чего пластинка обрабатывается проявителем и закрепителем. Надо сказать то, что наносятся любые, нужные цвета. Всем известно о том, что потом пластинка помещается в особый бак для уплотнения защитного слоя и обрабатывается в кипящем уплотняющем растворе. Обратите внимание на то, что в итоге таковой обработки изображение, остается в анодированном слое навсегда. После просушки пластинке придают требуемую форму при помощи резаков и углорезов и, по мере необходимости, просверливают отверстия. Пластинки Металлофото могут быть установлены на подставку, помещены в рамку, прикреплены на любою подложку при помощи суперклейких листов либо, наконец, привинчены на требуемое место винтами.














 Знаки производятся как стандартных размеров (длина стороны знака (b): 50, 100, 150мм), так и любых других по желанию заказчика, что удобно для маркировки и миниатюрного, и габаритного оборудования.
Знаки производятся как стандартных размеров (длина стороны знака (b): 50, 100, 150мм), так и любых других по желанию заказчика, что удобно для маркировки и миниатюрного, и габаритного оборудования.